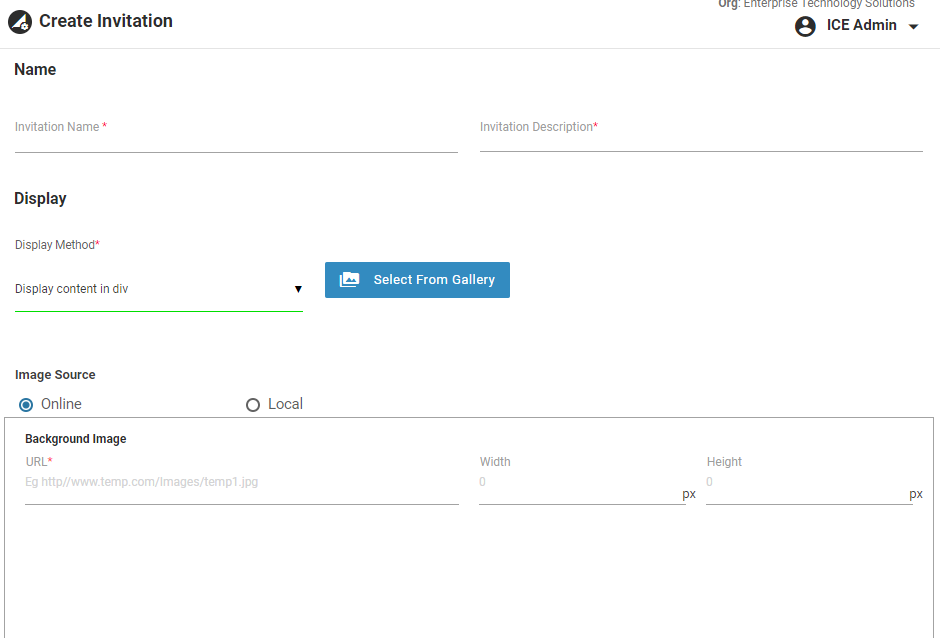
If Display Method is selected as Display content in div, the following screen appears as below.

Display Content in Div Screen
1.Select the source of image from Image Source field i.e. Online or Local.
If Image Source is selected as Online provide the following details:
•Background Image
Provide the URL of the background image.
Enter the Width and Height of the background image in pixels.
•Accept Button
Provide the URL of the accept button image in the Image URL field.
Enter the position of the accept button by configuring the X and Y values in pixels.
•Decline Button
Provide the URL of the decline button image in the Image URL field.
Enter the position of the decline button by configuring the X and Y values in pixels.
•Close Button
Provide the URL of the close button image in the Image URL field.
Enter the position of the close button by configuring the X and Y values in pixels.
•Chat Window
One can launch the chat window by configuring the Width and Height in pixels. The default width and height of the chat window is 250px and 500px respectively.
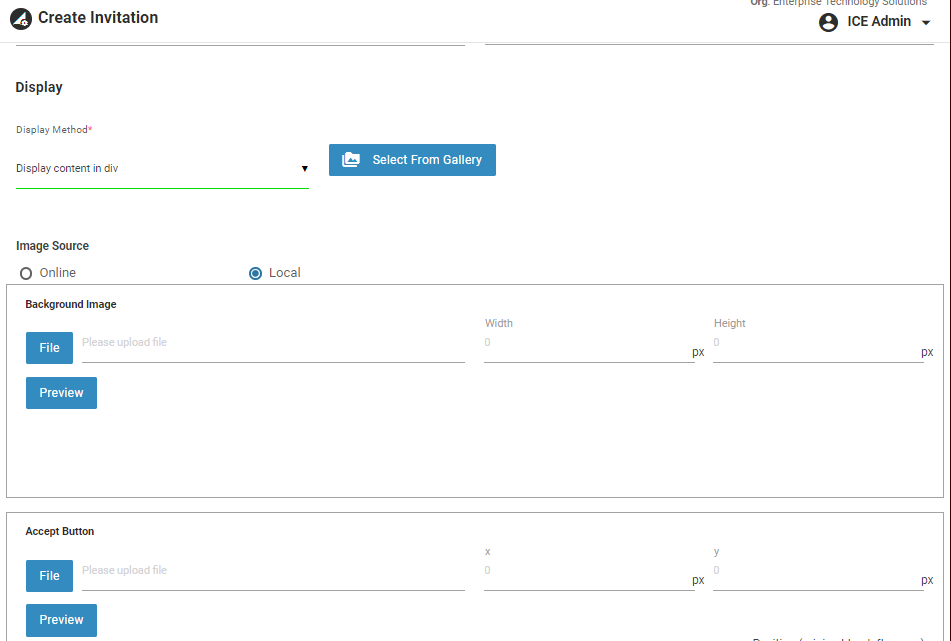
•If Image Source is selected as Local, the following screen appears.

Image Source Selected as Local
Provide the following details:
•Background Image
Select the background image from the local machine using ![]() button.
button.
One can also click ![]() button to view the preview of the background image selected from the local machine.
button to view the preview of the background image selected from the local machine.
Enter the Width and Height of the background image in pixels.
•Accept Button
Select the image of accept button from the local machine using ![]() button.
button.
One can also click ![]() button to view the preview of the accept button image selected from the local machine.
button to view the preview of the accept button image selected from the local machine.
Enter the position of the accept button by configuring the X and Y values in pixels.
•Decline Button
Select the image of decline button from the local machine using ![]() button.
button.
One can also click ![]() button to view the preview of the decline button image selected from the local machine.
button to view the preview of the decline button image selected from the local machine.
Enter the position of the decline button by configuring the X and Y values in pixels.
•Close Button
Select the image of close button from the local machine using ![]() button.
button.
One can also click ![]() button to view the preview of the close button image selected from the local machine.
button to view the preview of the close button image selected from the local machine.
Enter the position of the close button by configuring the X and Y values in pixels.
•Chat Window
One can launch the chat window by configuring the Width and Height in pixels. The default width and height of the chat window is 250px and 500px respectively.
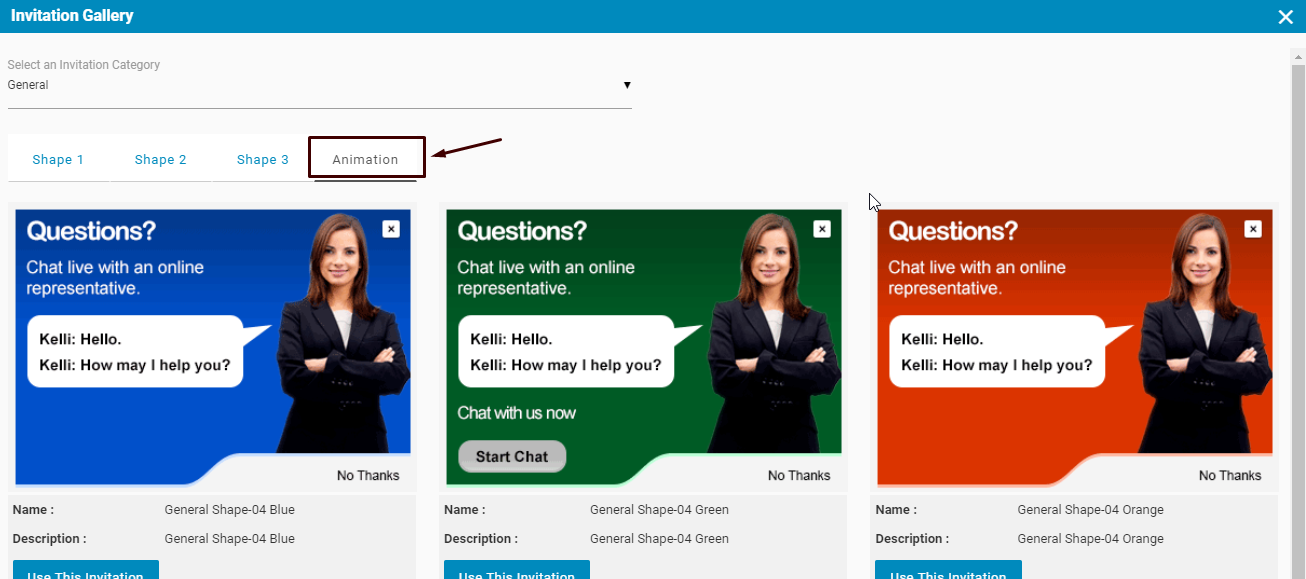
One can also select an invitation with .GIF functionality from Animation category. An invitation gallery could be accessed by clicking on Select from Gallery option-

2.Click ![]() button to view the preview of the invitation set.
button to view the preview of the invitation set.
3.Click ![]() button to save the configurations. A confirmatory message stating
button to save the configurations. A confirmatory message stating ![]() is displayed below the buttons.
is displayed below the buttons.
4.Click ![]() button to return to the previous page.
button to return to the previous page.
5.The newly created invitation will be displayed on the screen.
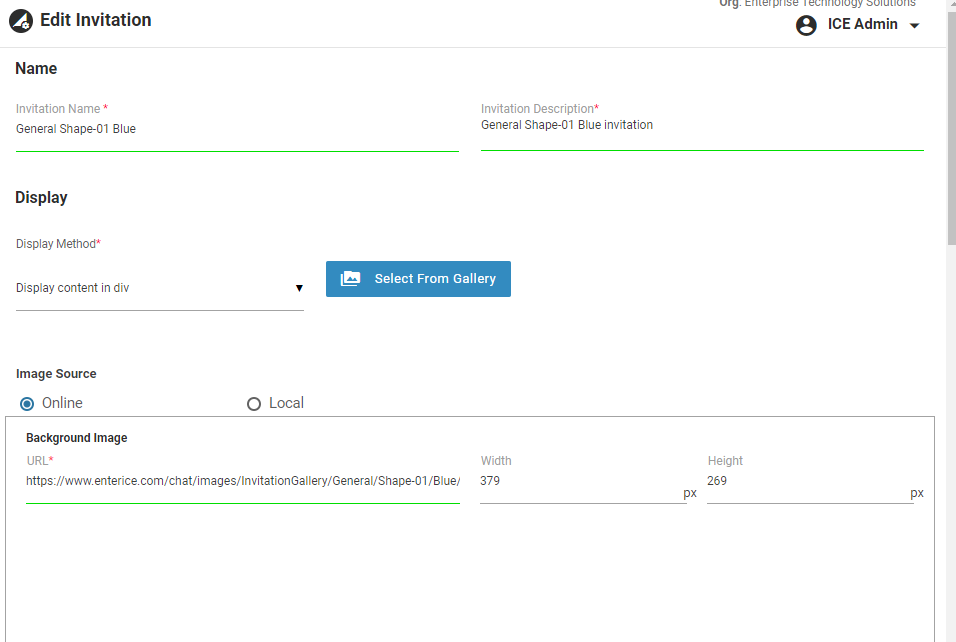
6.Click ![]() icon to edit the created invitation and the following screen appears.
icon to edit the created invitation and the following screen appears.

Edit Invitation
7.Once the changes are done click ![]() button to view the preview of the invitation set.
button to view the preview of the invitation set.
8.Click ![]() button to save the configurations. A confirmatory message stating
button to save the configurations. A confirmatory message stating ![]() is displayed on the screen.
is displayed on the screen.
9.Click ![]() button to return to the previous page.
button to return to the previous page.